这几天在做一个豆瓣首页的练习,发现关于选择器 :nth-child(n) 使用的问题。在编写CSS时,我想选择 ul 兄弟元素组的第一个元素时,用选择器 nth-child(1) 发现它并没有生效。
下面看看这一个例子
:nth-child(1)
HTML1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<body>
<p>123</p>
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
<ul>
<li>2</li>
<li>2</li>
<li>2</li>
</ul>
<ul>
<li>3</li>
<li>3</li>
<li>3</li>
</ul>
<body>
CSS nth-child(1)1
2
3ul:nth-child(1){
color:orange;
}
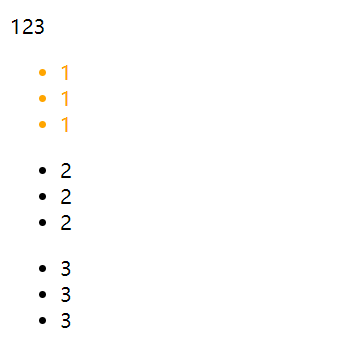
结果
:nth-child(0n+1)
CSS1
2
3ul:nth-child(0n+1){
color:orange;
}
结果
再试一下 :nth-child(0n+1) 这个形式时,一样的结果。
:first-child
CSS1
2
3ul:first-child{
color:orange;
}
结果
于是我试一下 :first-child 是不是同样结果。bingo!结果还是这样的!
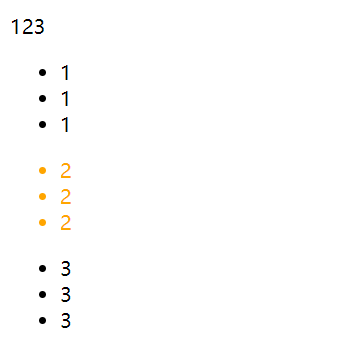
nth-child(odd)
CSS1
2
3ul:nth-child(odd){
color:orange;
}
结果
同时我还尝试一下 nth-child(2) 是不是也不行,结果还是没有任何反应。
这时开始思考是不是选择器 nth-child 和 first-child 对元素 ul 不起作用?
看来只有以上举例的中奖了,我还尝试一下 MDN文档 中介绍的几个参数的方法。
注意:本文讨论的是对 ul 元素的 nth-child 选择器的使用!
| 选择器的参数 | 结果 |
|---|---|
| nth-child(odd)/nth-child(2n+1) | √ |
| nth-child(even)/nth-child(2n) | √ |
| nth-child(7) | × |
| nth-child(5n) | √ |
| nth-child(3n+4) | √ |
| nth-child(-n+3) | × |
| nth-child(n) | × |
| nth-child(1)/nth-child(0n+1) | √ |
| nth-child(n+8):nth-child(-n+15) | × |
以及,注意在使用 nth-child(an+b) 时,要注意 n 的位置,加入写成 nth-child(b+an),它也是无法识别的。
解决
我尝试给 ul 兄弟组元素一个盒子的时候,奇迹发生了!
html1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<body>
<p>123</p>
<div>
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
<ul>
<li>2</li>
<li>2</li>
<li>2</li>
</ul>
</div>
<body>
CSS1
2
3ul:nth-child(1){
color:orange;
}
结果
所以,我们想要正确使用选择器的时候,最好给它框起来~
为什么会这样子?
MDN 文档关于 :nth-child() 解释是:The :nth-child() CSS pseudo-class matches elements based on their position in a group of siblings.
当我选择 ul:nth-child(1) 时,它首先找到所有当前元素 ul 的所有兄弟元素,有 p、ul、ul、ul、然后按照位置先后顺序从1开始排序,我想选择所有 ul 元素中的第一个 ul 元素,而事实上这句话 ul:nth-child(1) 是指匹配第一个位置为 ul 的元素,而我们的第一个位置的元素是 p。于是匹配不成功。

