用了大概2星期,看完了《HEAD FIRST HTML&CSS》这本书。当初在 W3SCHOOL 网站上学也学不下去,主要没有搞懂 HTML 与 CSS 之间的关系,这是什么语言。现在明白啦。
做练习时,遇到了一个奇怪的问题,为什么自定义的字体样式无法使用?其中这涉及到了跨域的问题。
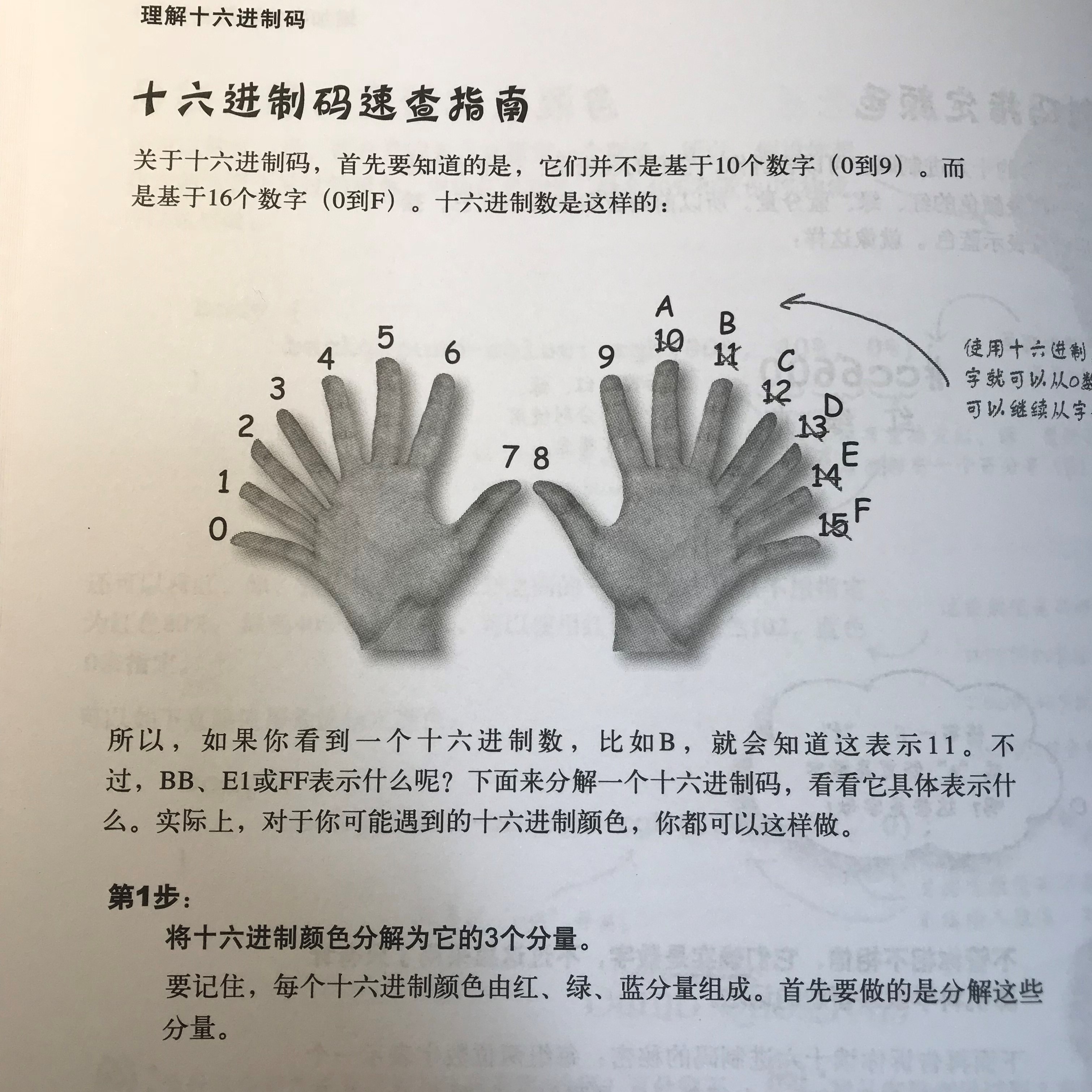
以及看书过程中,看到了一个令人窒息的图片
还有第12章到第14章的总结
| 章 | 完成时间 | 总结 |
|---|---|---|
| 现代HMTL:HTML5标记 | 2018/9/19 | HTML5新增新元素; 视频因为视频编码而复杂,浏览器对此无一个通用标准; 注意 video 的几个属性使用; 视频格式三种,学会如何处理这些格式; |
| 建立表格:表格与更多列表 | 2018/9/20 | 注意区分 td th; 如何在一个单元格里设置为两行,甚至多行; |
| 实现交互:HTML表单 | 2018/9/21 | 表单元素:form form元素如何工作: <form action=”服务器的URL+脚本所在的文件夹+处理表单数据的服务器脚本的文件夹” methon=”POST(如何将数据发送到服务器)> … </form> 表单里的内容:input、textarea、select+option 浏览器向服务器发送数据主要使用的方法: 1、POST(打包表单变量,在后台将它们发送到服务器); 2、GET(打包表单变量,把表单数据追加到URL的最后,向服务器发送一个请求) GET 与 POST 的区别是:GET 将变量都写进了URL,并且添加到书签以后再打开,数据还在;而 POST 则不是,并且有些数据是私有的、或者使用 textarea 文本太多,这时候使用 POST。 |
黄侦探,冲呀!!!

